
VScode SCSS 설치 및 설정방법
VScode SCSS 설치 및 설정방법에 대해 알아보겠습니다.
01. SASS 설치
Extensions 탭에서 Sass를 검색해서 설치해줍니다.

02. Live Sass compiler 설치
Live Sass compiler를 설치해줍니다.

03. watch sass 확인
하단에 watch가 나오는지 확인해줍니다.

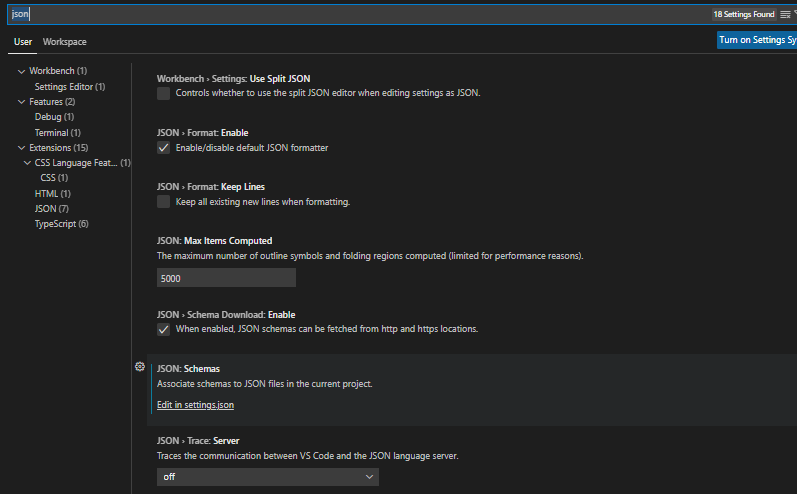
04.settings.json
왼쪽 아래에 톱니바퀴 버튼을 클릭 -> setiings 클릭 -> 검색창에 json 입력 -> Edit in settings.json을 클릭 -> 입장해줍니다

.
05. 코드 붙여넣기
04번에서 입장한 셋팅창에 아래의 코드를 붙여넣어주면 셋팅 완료입니다.
{
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "../css/"
},
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
}
]
}
'Error 해결' 카테고리의 다른 글
| Prettier 설치 및 작동 방법 (5) | 2022.09.05 |
|---|




댓글