
내장 함수
내장 함수는 자바스크립트에 기본적으로 내장되어 있는 함수들을 말합니다.
01. 인코딩, 디코딩 함수
'http://icoxpublish.com/search?query=자바스크립트'와 같이 URL주소에 쿼리 정보를 전송하여 데이터를 처리해야 되는 프로그램의 경우 한글과 같은 유니코드 문자가 포함되어 있으면 오류가 발생할 수 있습니다. 이런 경우 인코딩 함수를 이용하여 문자를 부호화 시키고 부호화된 문자를 다시 디코딩 함수를 이용하여 원래 문자로 되돌릴 수 있습니다.
| 함수명 | 설명 |
|---|---|
| encodeURIComponent() | 영문, 숫자와 () - _ . ~ * ! ' 을 제외한 문자를 인코딩합니다. |
| decodeURIComponent() | encodeURIComponent()의 디코딩 함수 |
02. 숫자, 유/무한 값 판별 함수
| 함수명 | 설명 |
|---|---|
| isNaN() | 숫자인지 아닌지를 판별하는 함수입니다. 숫자이면 false를 반환해 주고 숫자가 아니면] true를 반환해 줍니다. NaN은 Not a Number의 약자입니다. |
| isFinite | 유한값인지 무한값인지 판별하는 함수입니다. 유한값이면 true를 반환하고, 무한값이면 flase를 반환합니다. |
03. 숫자, 문자 변환 함수
| 함수명 | 설명 |
|---|---|
| Number() | 숫자로 변환해 주는 함수 입니다. |
| parseInt() | 숫자와 문자가 포함되어 있을 경우 정수 부분만 숫자로 변환해 주는 함수입니다. |
| parseFloat() | 숫자와 문자가 포함되어 있을 경우 소수 부분까지 숫자로 변환해 주는 함수입니다. |
| String() | 문자로 바꾸어 주는 함수입니다. |
04. 자바스크립트 코드 변경 함수
| 함수명 | 설명 |
|---|---|
| eval() | 문자를 자바스크립트 코드로 변경해 주는 함수입니다. |
예제
{
// 인코딩, 디코딩 함수
var encodeStr = '자바스크립트';
console.log(encodeURIComponent(encodeStr));
var decodeStr = encodeURIComponent(encodeStr);
console.log(decodeURIComponent(decodeStr));
// 숫자, 유한 무한 값 판별 함수
var num1 = '숫자';
if (!isNaN(num1)) {
console.log('숫자');
} else {
console.log('숫자아님');
}
var num2 = 1 / 0;
if (isFinite(num2)) {
console.log('유한값');
} else {
console.log('무한값');
}
// 숫자, 문자 변환 함수
var num3 = '10';
console.log(Number(num3));
var num4 = '100px';
console.log(parseInt(num4));
var num5 = '33.3%';
console.log(parseFloat(num5));
var num6 = 10;
console.log(typeof num6);
console.log(typeof String(num6));
// 자바스크립트 코드 변경 함수
var str1 = 'var num7 = 10';
var str2 = 'var num8 = 20';
eval(str1);
eval(str2);
console.log(num7 + num8);
}
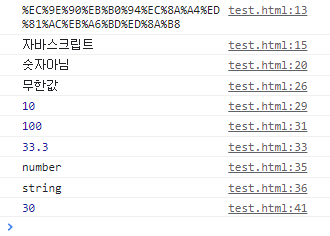
결과

'Javascript' 카테고리의 다른 글
| 문자열 객체 slice() / substring() / substr() (5) | 2022.08.17 |
|---|---|
| 정규식 표현 (5) | 2022.08.17 |
| 배열 객체 join() / push() / pop() (5) | 2022.08.11 |
| 요소 선택 (7) | 2022.08.06 |
| 지역변수 / 전역변수 (7) | 2022.07.28 |







댓글